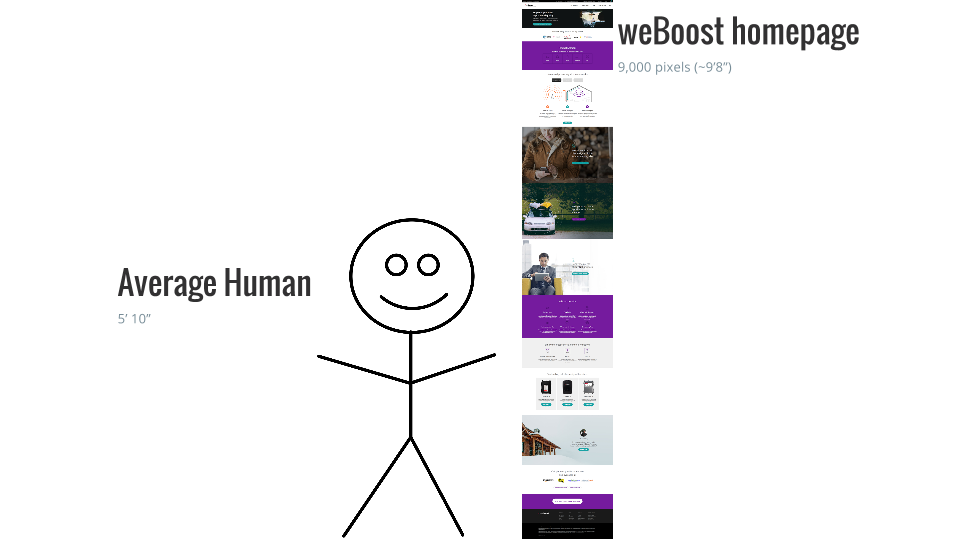
Our strategy team believed that the interaction cost on the homepage was too high. Visitors spent a lot of time scrolling, pausing, and processing all of the information. Instead, we wanted to encourage visitors to look at actual product pages, where they could select a product and purchase that product.
Because one of the goals of the engagement was to learn more about the browsing behavior of users, we focused on presenting fewer options in order to reduce the number of choices a user needed to make.
The ‘less is more’ test
In the initial LIFT analysis conducted on the homepage, our strategy team identified a few possible barriers to conversion:
- Relevance: The sheer length of the page means that a lot of the content may be unnecessary for the visitor.
- Anxiety: With so many different items on the page, it may be unclear to the visitor what action they should take.
Based on these observations, the team developed the following hypothesis: Reducing cognitive load by focusing the homepage on a few key goals will help users convert.
After a few rounds of smaller tests on the homepage, we decided to take what we learned and test a full redesign against the original homepage. In this variation, we collapsed much of the information on the original page into tabs just below the hero section:
Works on any carrier | Better cell coverage | 100% guaranteed | How it works
The page defaulted to the “How it Works” tab, which displayed a 4-step graphic explaining how the signal boosters work. We decided to display this section because, according to analytics data, many users who arrived on the homepage went to the “How it Works” page to get more information. We wanted to bring this information to their attention right away.
Below this section was a redesigned version of the Product Selector → we had inverted the colors to improve visual clarity (instead of white and black text on a purple background, we used purple and black text on a white background). At the bottom of the page was the final call-to-action button: Shop cell phone signal boosters.
 Our redesigned variation A
Our redesigned variation AThis test reached 96% statistical significance for our primary goal of transactions.
We were also tracking several secondary goals, including use of the Product Selector and clicks to the final call-to-action. Use of the Product Selector went up by 6.2%, while clicks to the CTA at the bottom of the page increased by 417%.
As for transactions, weBoost saw a 41.4% increase in completed orders for their homepage visitors.
weBoost decided to hardcode this winning variation as their new homepage.
What’s next for the homepage?
We’re currently testing a variation against this new control that further emphasizes visual clarity.
The Category Page
Next up: categories.
The weBoost product category pages featured a non-traditional design layout. A large image in the top left corner, very tall product modules, and right-hand filters made these pages unique among ecommerce catalog pages.
 The original weBoost category page
The original weBoost category pageA less-than-ordinary design isn’t a big deal…unless it’s affecting users’ comfort level on the page. We decided to test a more traditional layout and find out if the page was off-putting to weBoost users: we called it the Traditionalist variation.
We standardized the header image, moved filters to the left-hand side of the page, and added labels to the filters, mimicking the archetypical ecommerce category page.
 The original weBoost category page
The original weBoost category page
“In the ecommerce world, the job of the category page is to get out of the way and let the user find what they need. Sometimes, a creative look can be a competitive advantage, but in the case of the category page, you don’t need to reinvent the wheel. Amazon is a great example, here. Keep it simple and make it work how the user would expect it to.”
– Michael St Laurent
The redesigned page resulted in a 16.4% lift in completed orders. Interestingly, there were fewer clicks to the product detail pages, but there was a 7% increase in add-to-cart clicks. This result suggested that the variation made it easier for users to compare products and make their purchase decision directly from the product category page.
At the beginning of the engagement, there was an assumption that because weBoost products are highly technical, users need a lot of information before making a confident purchase. But these results suggest that this may not always be the case, and perhaps there are different segments of buyers that we are just beginning to discover.
We wanted to explore further…
Continuing in the vein of layout choices, we decided to test displaying products in landscape versus the long, portrait-style modules.
This may seem like a simple adjustment, but for tech products in particular — when there is a lot of information to compare — a landscape view can make everything more digestible. According to a Baymard study of e-commerce sites, technical products are easier to compare in a horizontal layout because there is more space to include specs.* This was our variation A.
 The horizontal layout (var A)
The horizontal layout (var A)In variation B, we wanted to further explore the possibility that weBoost users could make a purchase decision with less product information. The 7% increase in add-to-cart clicks seen in the previous test had gotten us thinking:
Maybe users didn’t need to see a product details page, after all. Maybe the information on the category page was all users needed to make a confident purchase.
Variation B was built on variation A, with one isolated change: we changed the primary visual call-to-action from “View Details” to “Add to cart”.
 The “Add-to-Cart” focus (var B)
The “Add-to-Cart” focus (var B)Well…there’s a reason we say, “You should test that!” Variation A (based on the Baymard study) decreased transactions by -9.6%. Users didn’t respond to the ‘stacked’ view. Despite our intentions, the horizontal layout might’ve made it more difficult for users to compare products.
But! Variation B, with the add-to-cart focus, saw a 16.4% increase in transactions against the control page. It turns out that many users are actually comfortable with adding products to their cart right from the category page. Variation B moved more users further through the funnel and ultimately resulted in a large uptick in transactions, despite the negative impact of the horizontal layout.
What’s next for the category page?
We know that the horizontal layout led to a decrease in transactions and we know that the horizontal layout plus the isolated CTA change led to a sizeable increase in transactions. You can probably guess the follow-up test we have planned: we’re testing a variation featuring the vertical module design with the add-to-cart focused call-to-action.
While it’s entirely possible the “Add to cart” CTA only works on the horizontal modules, it’s also possible that the vertical layout plus the the “Add to cart” CTA will lead to an even greater lift. That’s the joy of isolations!
The Product Detail Page
While we found some visitors were happy to go straight from category page to cart, the majority of users were still visiting product detail pages and these pages had problems of their own.
When a visitor landed on a product detail page, they faced issues of Distraction and Relevance. All of the information relevant to purchasing was below the fold, important package content was buried in text, and multiple calls-to-action diluted visitor attention from the primary purchase goal.
 The original product details page
The original product details pageAfter several small wins in early rounds of testing on this page, we decided to address some of the problems we observed above the fold. In variation A, we redesigned the hero to address the following conversion barriers:
- Anxiety: The call-to-action is below the fold.
- Clarity: Product features are buried in a confusing Specs section.
- Value Proposition: Strong product reviews are buried.
 weBoost Product Category Control
weBoost Product Category ControlOur strategy team also wanted to strengthen the scent trail for visitors on the product detail page by including information above the fold that visitors had just seen on the category page: a 3-bullet point list of the main product features.
 Variation A
Variation AWe moved the call-to-action above the fold and clarified product features. This variation saw a 27% increase in completed orders.
With variation B (which was built on variation A), we wanted to tackle the disjointed elements below the fold. We incorporated a common practice into this test: tabulated information, which worked on the weBoost homepage.
We hypothesized that organizing the content about the product in clear tabs would improve eyeflow and reduce the cognitive load of users, allowing them to find the information they need to convert and drive sales.
 In variation B, we organized information below the fold with tabs.
In variation B, we organized information below the fold with tabs.Our strategy team and the weBoost executive team were behind this variation, expecting a win.
However, variation B lost to the control, decreasing orders by -8%. In fact, when compared to variation A, the isolation of the tab change resulted in a -27.6% reduction in sales.
If weBoost had gone ahead with a full redesign on this variation, including the implementation of tabs, they would’ve only seen a losing test. This is a great example of why redesigns should be rolled out using testing with isolation; despite the losing variation B, weBoost was able to implement a big winner with variation A.
Results analysis of variation B has also led to several questions for further testing. For instance, the “Overview” tab that was open by default is missing key pieces of technical information → what might happen if we defaulted to a different tab?
“ Now that many users that require less information are adding to the cart earlier, we are starting to see that users who do make it to the product detail page are likely looking for more information. If we tested the tabs again but focused on more technical information, we may have seen a different result. That’s the exciting thing about testing: there are always more questions to be answered!”
– Michael St Laurent